Boost your business with the best no-code Webflow Website

Having a website provides many benefits, some of which are the ability to scale our business by reaching more online customers around the world quickly and cheaply.
To build a website we need coding skills such as HTML, CSS, JavaScript and PHP. So, this time we will look at Webflow to help us build websites without coding.
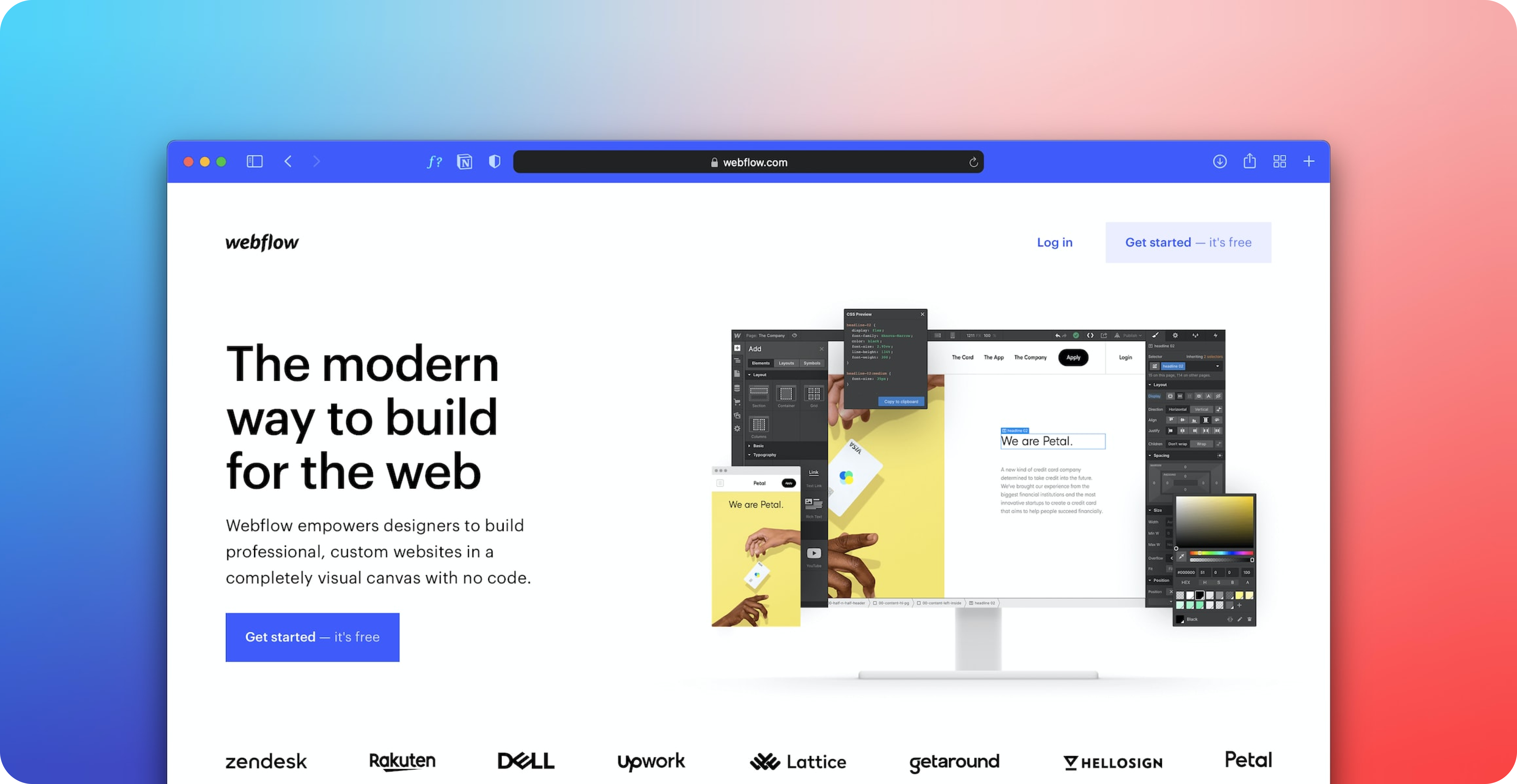
What is Webflow?
Webflow is a pioneering platform in web design that is reimagining the website creation process. By harnessing the power of Webflow, designers, developers, and even non-technical people can build interactive and engaging websites without knowing how to code.
Webflow features a user-friendly visual design interface. The interface works similarly to a drag-and-drop canvas, allowing users to create the visual layout of their website with relative ease. The platform then performs the complex task of converting the visual design into semantically accurate and efficient HTML, CSS, and JavaScript. The result is clean code that complies with industry standards, simplifying the often complex manual coding process.

Benefits of Webflow for your business
- Easy to use and requires no coding
- You can create beautiful and responsive websites
- You can use Webflow to create an e-commerce store, blog, portfolio, and more
- Hundreds of templates available so it’s faster
- Free, even for commercial projects
- Create a website and deploy it
- Lots off resources to learn Webflow
By using Webflow, the frequency of client interactions is expected to increase. Additionally, designers can improve the user experience by providing more options for improving, updating, and modifying their websites, thereby reducing the amount of time consumers spend outside of Webflow.
If your company succeeds in halving its design and development time, your company will have more resources to dedicate to its customers, as well as more opportunities to explore the market and grow. Webflow is a platform that encourages collaboration by allowing team members to create and build together at the same time.
It is clear that not only can a large amount of money be saved, but new design and development skills can also be acquired to help the company expand.
Why should you use Webflow?
- Design using only one method
As a web designer, you should always stick to a strict structure: create a wireframe, create a mock UI, send it to the developer, and hope for the best.
If you want to make sure developers follow your design concept, you’ll need to repeat this process several times.
However, with Webflow, you can easily skip these steps as you can now design and create your website in one tool.
The design simply drags and drops parts onto the canvas, and the site is instantly responsive and fully HTML to fit any screen size. To use it, you just need to change some element styles using the right panel tools.
- Responsive Design
If we don’t have design talent but want to have an attractive and beautiful website with a good user experience, then we can use the templates provided by professional developers and designers on the Webflow website.
Webflow has over 100 templates for you to try. Just filter the templates according to your ideas, whether free/paid or e-commerce.
- Powerful SEO Tools
This method of increasing the visibility of your website content in Google and Bing search results is called search engine optimization (SEO).
The approach is the same on most platforms: change metadata, add alt text to photos, and increase the target value of keywords. You can use Webflow to quickly access all your SEO setup needs.
- Extra help
In general, it works similarly to other website builders. Webflow continues to provide tutorials and instructions, which you can find in the Webflow hub. Webflow University, Webflow Blog, Webflow Forum, or Webflow Community.
Advantages and Disadvantages of Webflow for your business
Webflow has advantages and disadvantages. On the one hand, it allows creating visually stunning websites without requiring any coding knowledge. Additionally, its user-friendly interface and drag-and-drop feature make it easy to use and customize. However, some drawbacks include a steep learning curve for more complex designs, limited e-commerce options, and potentially slower website load times. Overall, although Webflow offers many benefits, it may not be the best solution for every website developer or business.
To start, let’s consider the advantages and disadvantages of Webflow by providing a brief summary:
Excess :
- Limited free plan available
- Lots of creative control and direction over design
- Very impressive animation capabilities
- Built to withstand the scale of businesses and enterprises
- Decent selection of templates with high-end designs
- The new membership features look very promising
Lack :
- Not suitable for beginners (so there are other alternatives to consider)
- Requires a large learning curve
- Expensive compared to other website building tools
- No live customer support
If you are looking for a platform to create custom websites without writing code, then Webflow is the right choice for you.
Want to create a custom website without writing code? Webflow is your answer!
With this visual drag-and-drop platform, you can create beautiful websites, blogs, portfolios, and e-commerce stores without any coding knowledge.
Additionally, Webflow comes with hosting, making it easy to get your website up and running in no time.
If you need services to create a professional and attractive website, contact us!
hello@hayyfi.co.



